mirror of
https://github.com/derisamedia/luci-theme-alpha.git
synced 2025-04-04 22:33:50 +08:00
fix header
This commit is contained in:
parent
5b9fe8ee5f
commit
18b983a9c8
11
README.md
11
README.md
@ -1,5 +1,6 @@
|
||||
[issues]: https://github.com/jerrykuku/luci-app-argon-config/issues/new
|
||||
[issues-badge]: https://img.shields.io/badge/Issues-welcome-brightgreen.svg?style=flat-square
|
||||
[release]: https://github.com/derisamedia/luci-theme-alpha/releases
|
||||
|
||||
|
||||
|
||||
@ -12,6 +13,8 @@
|
||||
|
||||
[![issues][issues-badge]][issues]
|
||||
|
||||
[![release]][release]
|
||||
|
||||
|
||||
|
||||
Luci theme for Official Openwrt and Alpha OS build ,based on bootstrap and material luCi theme refferences,
|
||||
@ -22,6 +25,14 @@ Luci theme for Official Openwrt and Alpha OS build ,based on bootstrap and mater
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
</p>
|
||||
|
||||
### FYI
|
||||
|
||||
@ -394,6 +394,8 @@ label {
|
||||
transition: box-shadow 0.2s;
|
||||
color: var(--header-color);
|
||||
background: #2222359a;
|
||||
backdrop-filter: blur(10px);
|
||||
-webkit-backdrop-filter: blur(10px);
|
||||
}
|
||||
|
||||
header > .fill > .container {
|
||||
|
||||
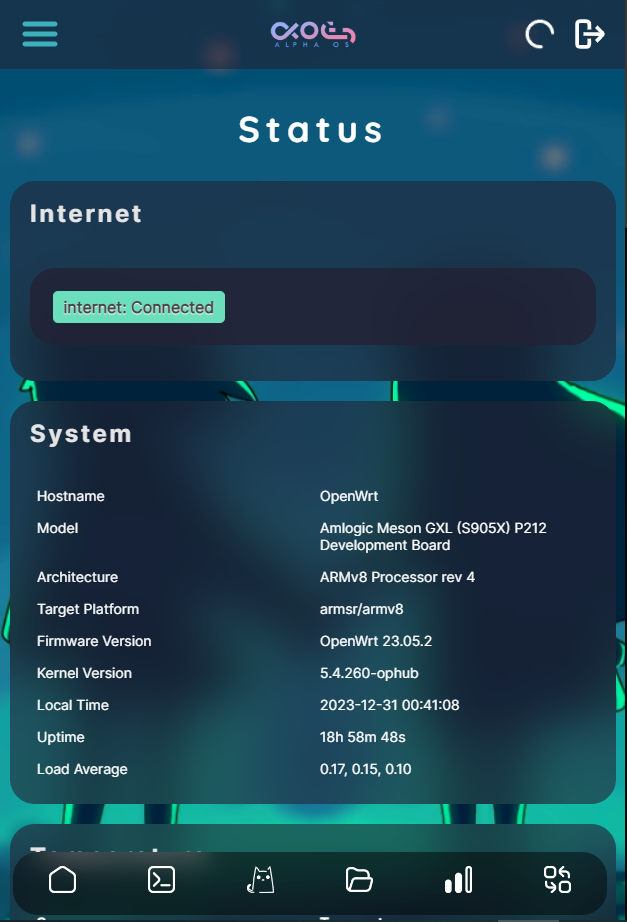
BIN
mobileview1.png
Normal file
BIN
mobileview1.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 223 KiB |
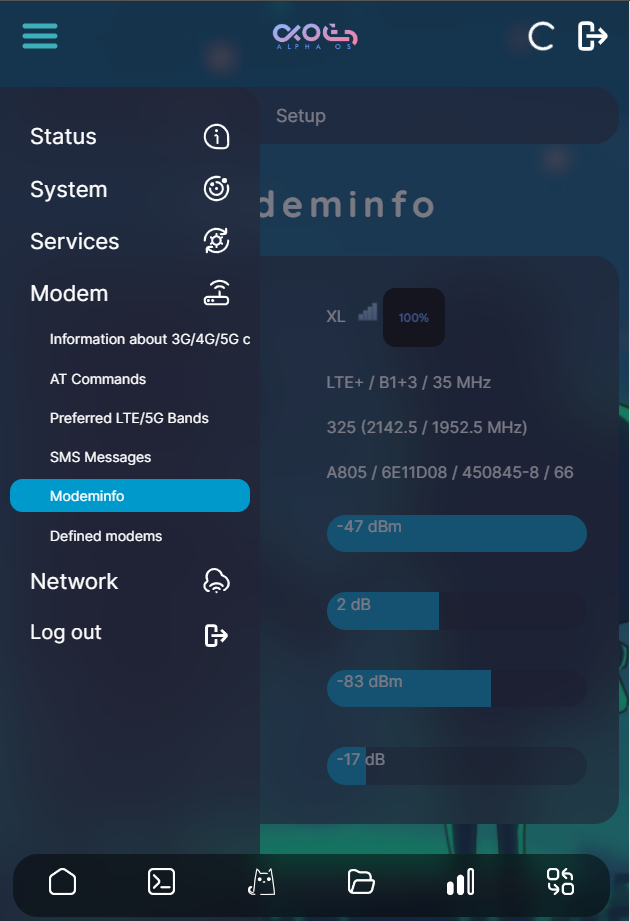
BIN
mobileview2.png
Normal file
BIN
mobileview2.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 238 KiB |
BIN
mobileview3.png
Normal file
BIN
mobileview3.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 156 KiB |
BIN
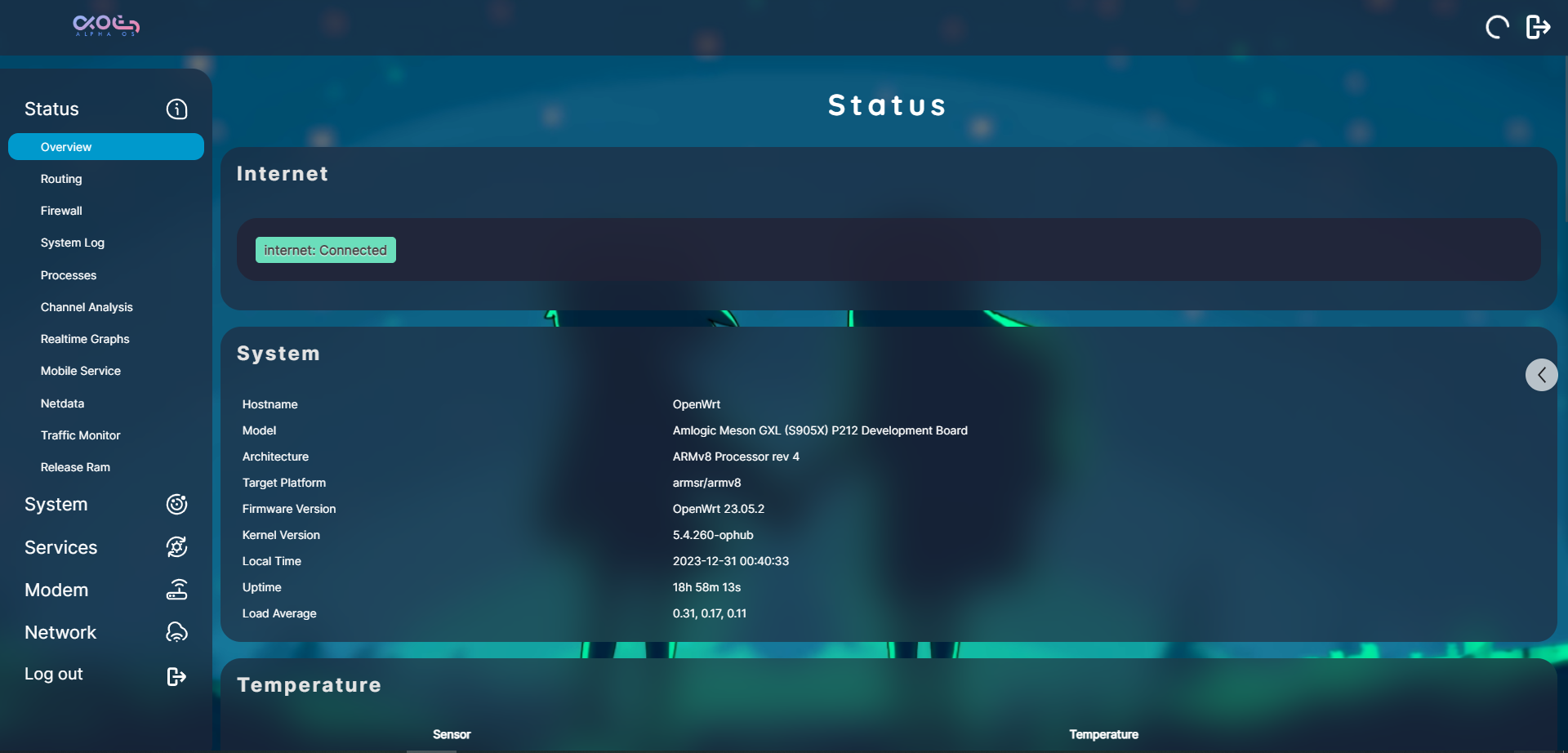
ss1.png
BIN
ss1.png
Binary file not shown.
|
Before Width: | Height: | Size: 1.0 MiB After Width: | Height: | Size: 758 KiB |
@ -20,10 +20,42 @@
|
||||
|
||||
<% local ver = require "luci.version" %>
|
||||
</div>
|
||||
|
||||
<footer class="mobile">
|
||||
<a href="https://github.com/derisamedia/luci-theme-alpha"><%= ver.luciname %> | <%= ver.luciversion %> | Alpha OS Theme v3.8</a>
|
||||
</footer>
|
||||
</div>
|
||||
<div class="navbar active">
|
||||
<div class="dropdown">
|
||||
|
||||
<a href="/cgi-bin/luci/admin/status/overview"><img src="<%=media%>/gaya/icon/navbar/status.png" /></a>
|
||||
<a href="/cgi-bin/luci/admin/services/ttyd"><img src="<%=media%>/gaya/icon/navbar/terminal.png" /></a>
|
||||
<a href="/cgi-bin/luci/admin/services/openclash"><img src="<%=media%>/gaya/icon/navbar/oc.png" /></a>
|
||||
<a href="/cgi-bin/luci/admin/nas/tinyfm"><img src="<%=media%>/gaya/icon/navbar/nas.png" /></a>
|
||||
<a href="/cgi-bin/luci/admin/modem/main"><img src="<%=media%>/gaya/icon/navbar/modem.png" /></a>
|
||||
<a href="/cgi-bin/luci/admin/network/network"><img src="<%=media%>/gaya/icon/navbar/interface.png" /></a>
|
||||
|
||||
</div>
|
||||
<label class="toggler">
|
||||
<img src="<%=media%>/gaya/icon/arrow.svg" alt="">
|
||||
</label>
|
||||
</div>
|
||||
<script>
|
||||
{
|
||||
const nav = document.querySelector(".navbar");
|
||||
let lastScrollY = window.scrollY;
|
||||
|
||||
window.addEventListener("scroll", () => {
|
||||
if (lastScrollY < window.scrollY) {
|
||||
nav.classList.add("navbar--hidden");
|
||||
} else {
|
||||
nav.classList.remove("navbar--hidden");
|
||||
}
|
||||
|
||||
lastScrollY = window.scrollY;
|
||||
});
|
||||
}
|
||||
</script>
|
||||
</div>
|
||||
|
||||
<script type="text/javascript">L.require('menu-alpha')</script>
|
||||
|
||||
@ -59,37 +59,7 @@
|
||||
</head>
|
||||
<body class="lang_<%=luci.i18n.context.lang%> <% if luci.dispatcher.context.authsession then %>logged-in<% end %> <% if not (path == "") then %>node-<%= path %><% else %>node-main-login<% end %>" data-page="<%= pcdata(path) %>">
|
||||
<header>
|
||||
<div class="navbar active">
|
||||
<div class="dropdown">
|
||||
|
||||
<a href="/cgi-bin/luci/admin/status/overview"><img src="<%=media%>/gaya/icon/navbar/status.png" /></a>
|
||||
<a href="/cgi-bin/luci/admin/services/ttyd"><img src="<%=media%>/gaya/icon/navbar/terminal.png" /></a>
|
||||
<a href="/cgi-bin/luci/admin/services/openclash"><img src="<%=media%>/gaya/icon/navbar/oc.png" /></a>
|
||||
<a href="/cgi-bin/luci/admin/nas/tinyfm"><img src="<%=media%>/gaya/icon/navbar/nas.png" /></a>
|
||||
<a href="/cgi-bin/luci/admin/modem/main"><img src="<%=media%>/gaya/icon/navbar/modem.png" /></a>
|
||||
<a href="/cgi-bin/luci/admin/network/network"><img src="<%=media%>/gaya/icon/navbar/interface.png" /></a>
|
||||
|
||||
</div>
|
||||
<label class="toggler">
|
||||
<img src="<%=media%>/gaya/icon/arrow.svg" alt="">
|
||||
</label>
|
||||
</div>
|
||||
<script>
|
||||
{
|
||||
const nav = document.querySelector(".navbar");
|
||||
let lastScrollY = window.scrollY;
|
||||
|
||||
window.addEventListener("scroll", () => {
|
||||
if (lastScrollY < window.scrollY) {
|
||||
nav.classList.add("navbar--hidden");
|
||||
} else {
|
||||
nav.classList.remove("navbar--hidden");
|
||||
}
|
||||
|
||||
lastScrollY = window.scrollY;
|
||||
});
|
||||
}
|
||||
</script>
|
||||
<div class="fill">
|
||||
<div class="container">
|
||||
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user